Main Objective
For this project, I was tasked with creating an animated infographic in Adobe After Effects with either pre-existing vector graphics or from scratch in Adobe Illustrator. The big takeaway from this project was seeing how well I could incorporate the knowledge of animation principles I had learned over the past 6 months into a thorough informational piece.
Mood Board & Assets
Here are the many assets I found using Adobe Stock as well as designing them in Adobe Illustrator that worked out very well with each other. The overall feeling I wanted to portray for this infographic was to show peaceful, calming, joyous, mixed with a touch of sadness to lead my audience in.

Inspiration; Vector Art
When I was coming up with an overall design element to incorporate throughout the animation I knew I was centered on creating vector icons for each individual section to dedicate what part of the vector would be animated in a way that made sense to me and the audience so they could easily recognize the core functions of who, and what Scruffy Paws are, and why they do what they do.
Other Inspiration; Website and Core Values
Here are screengrabs from the Scruffy Paws main page of their website, the company advertises both their 4 core values which was the main focus of the infographic, as well as showing the viewer which cats are ready for adoption.
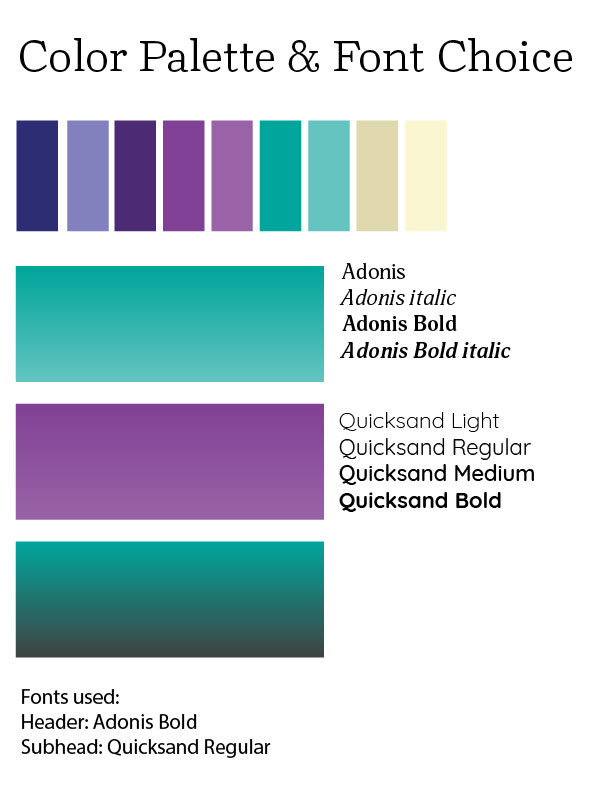
Color Palette and Typeface
When it came to coming up with my color palette I decided to utilize Scruffy Paws colors while also throwing in some tinted colors so the video wouldn’t get too boring seeing one color throughout the video. As for the typeface, I found a couple that looked familiar to the original logo. I ended up redesigning the logo in Adobe Illustrator for the sake of quality because the old one turned out to be lower quality than I thought.

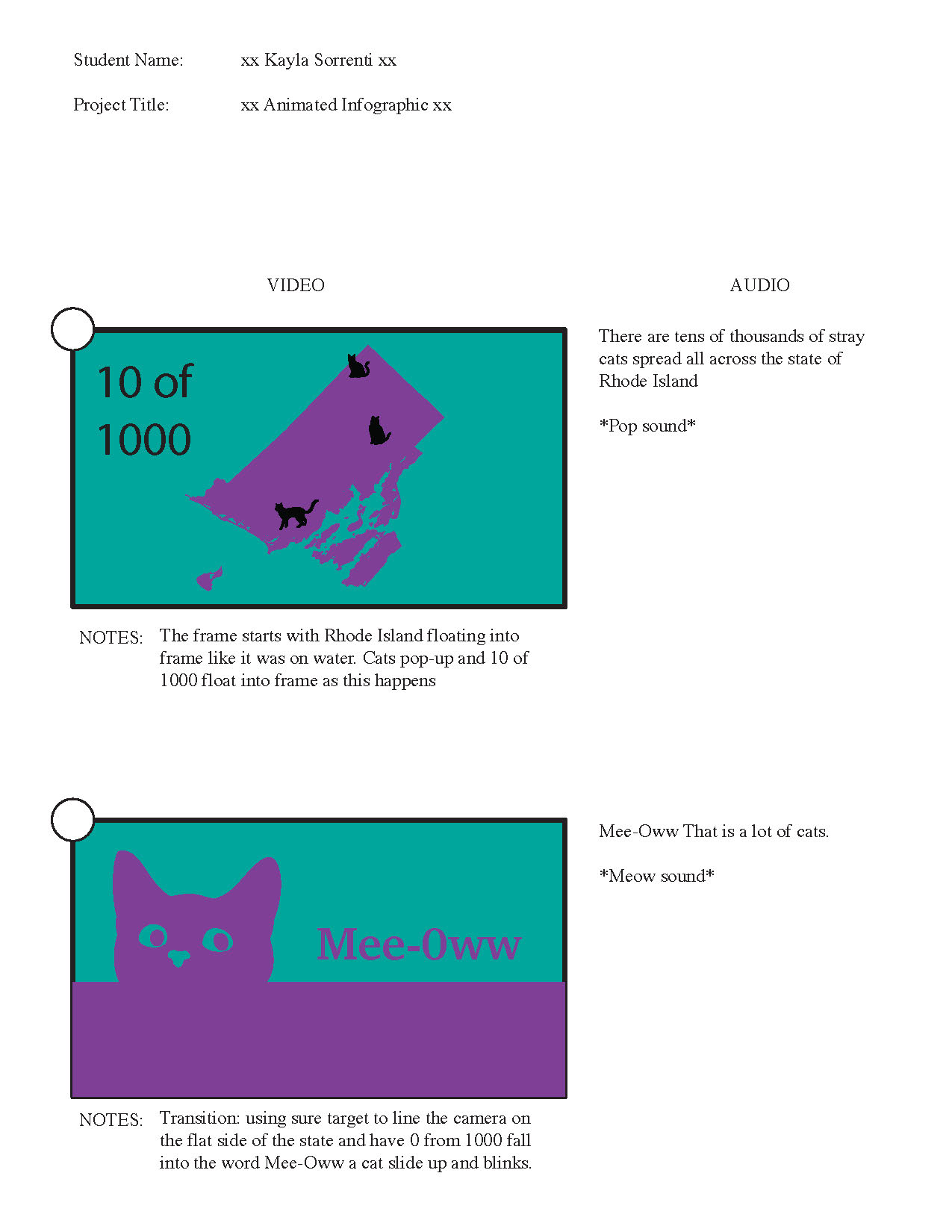
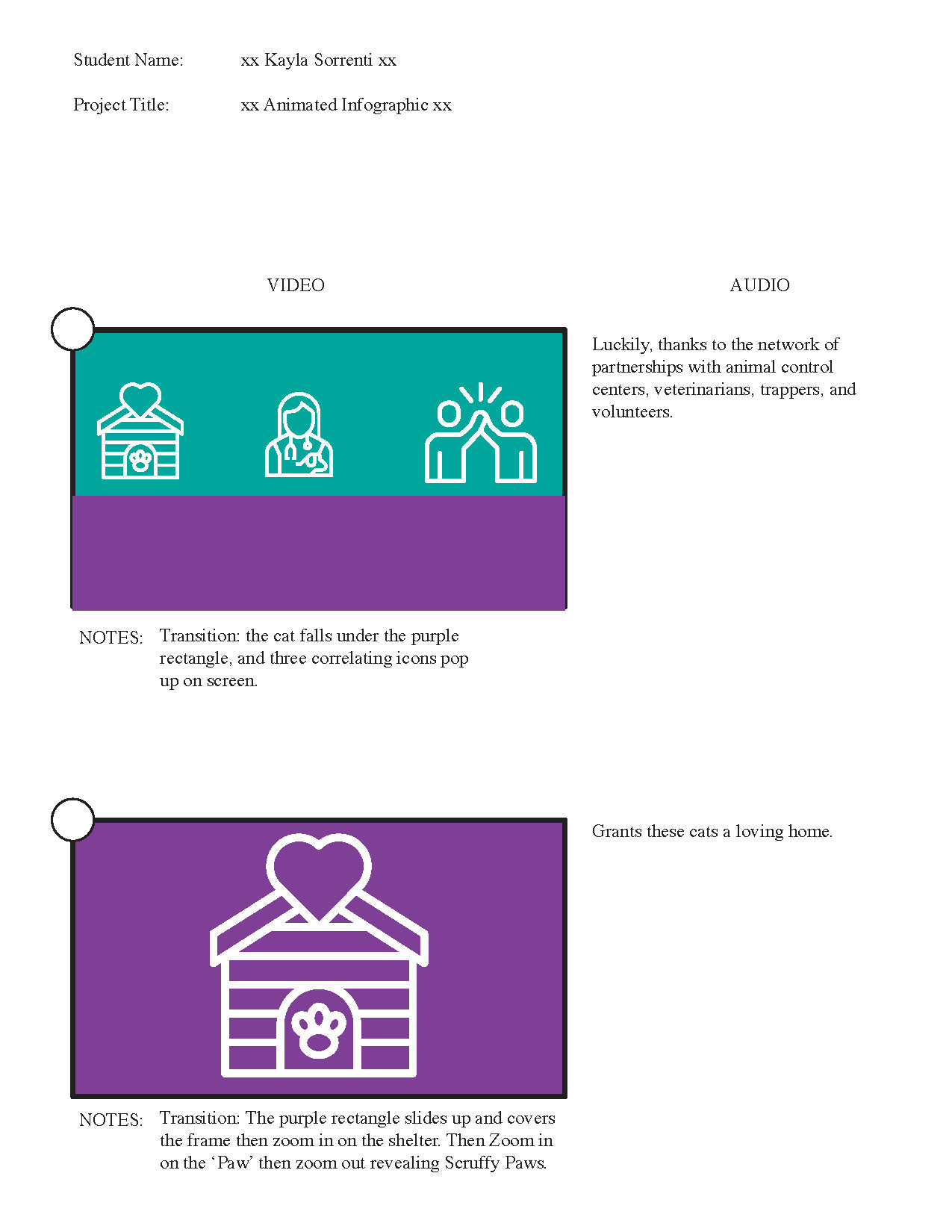
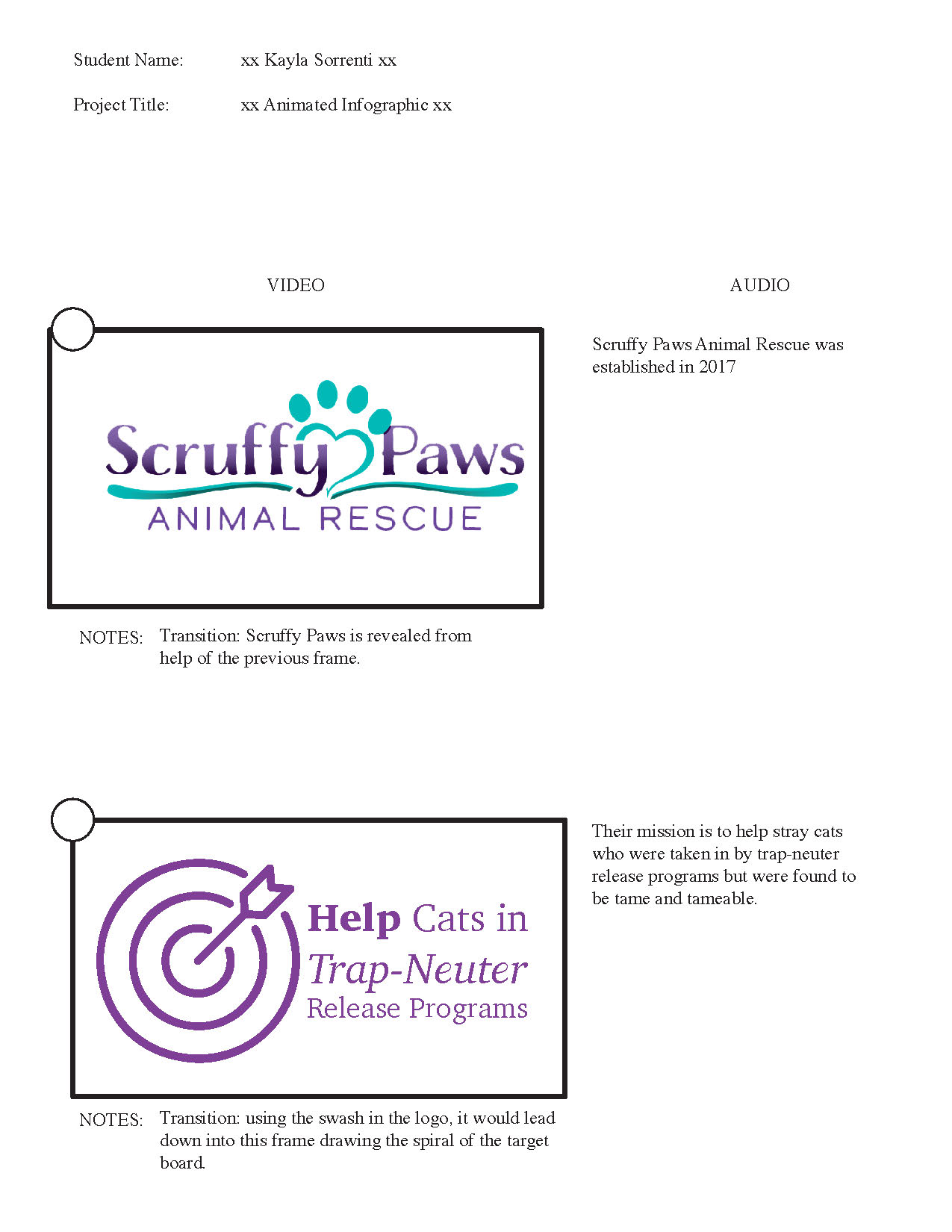
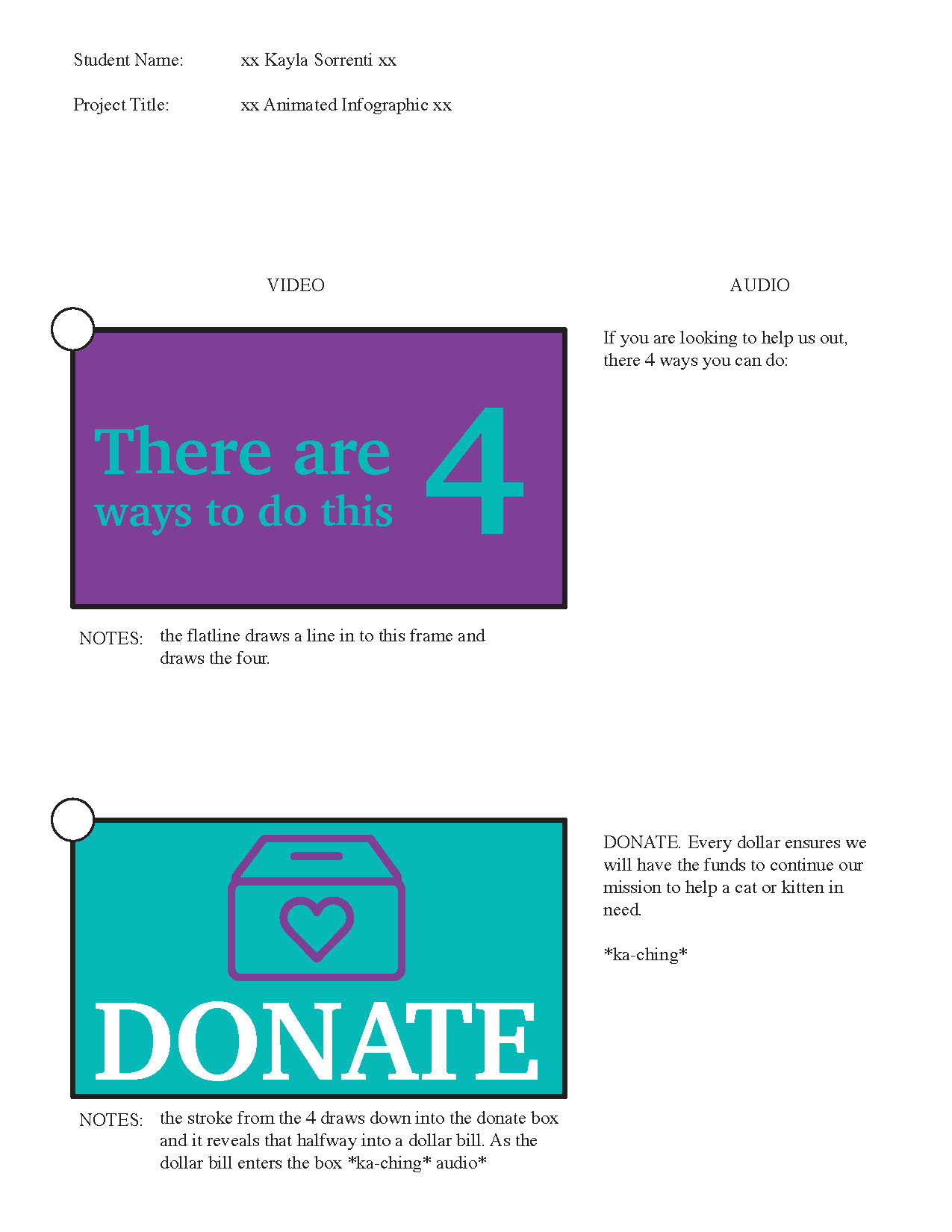
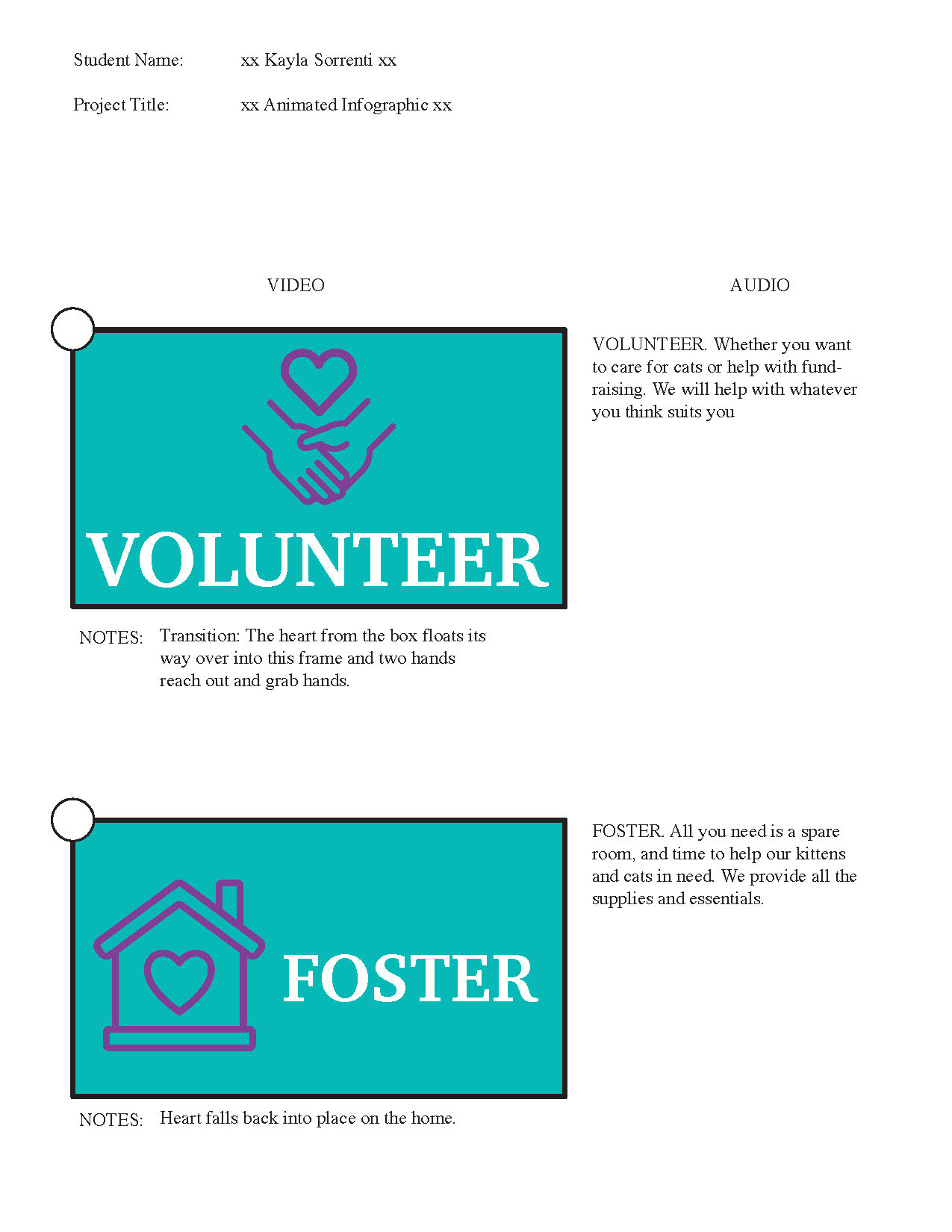
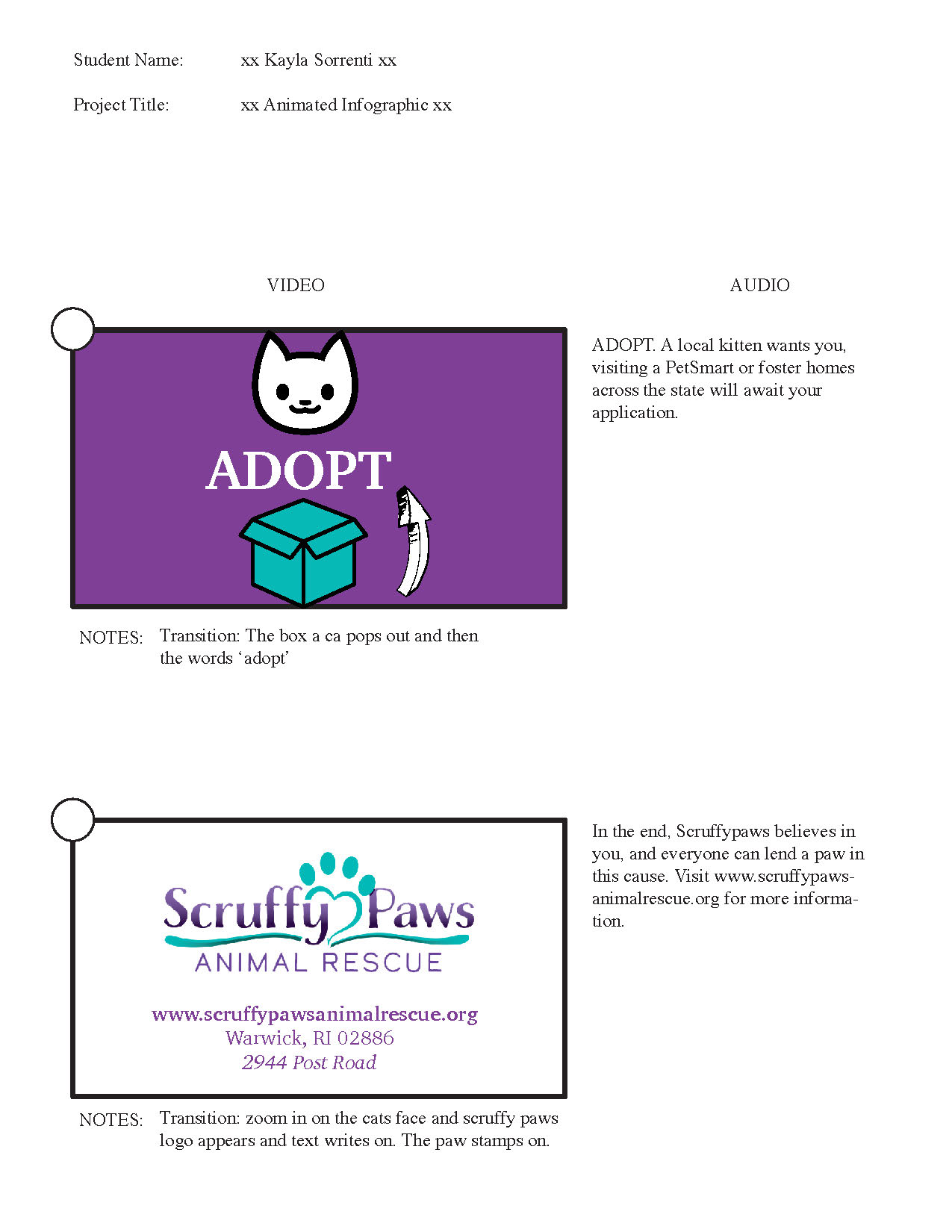
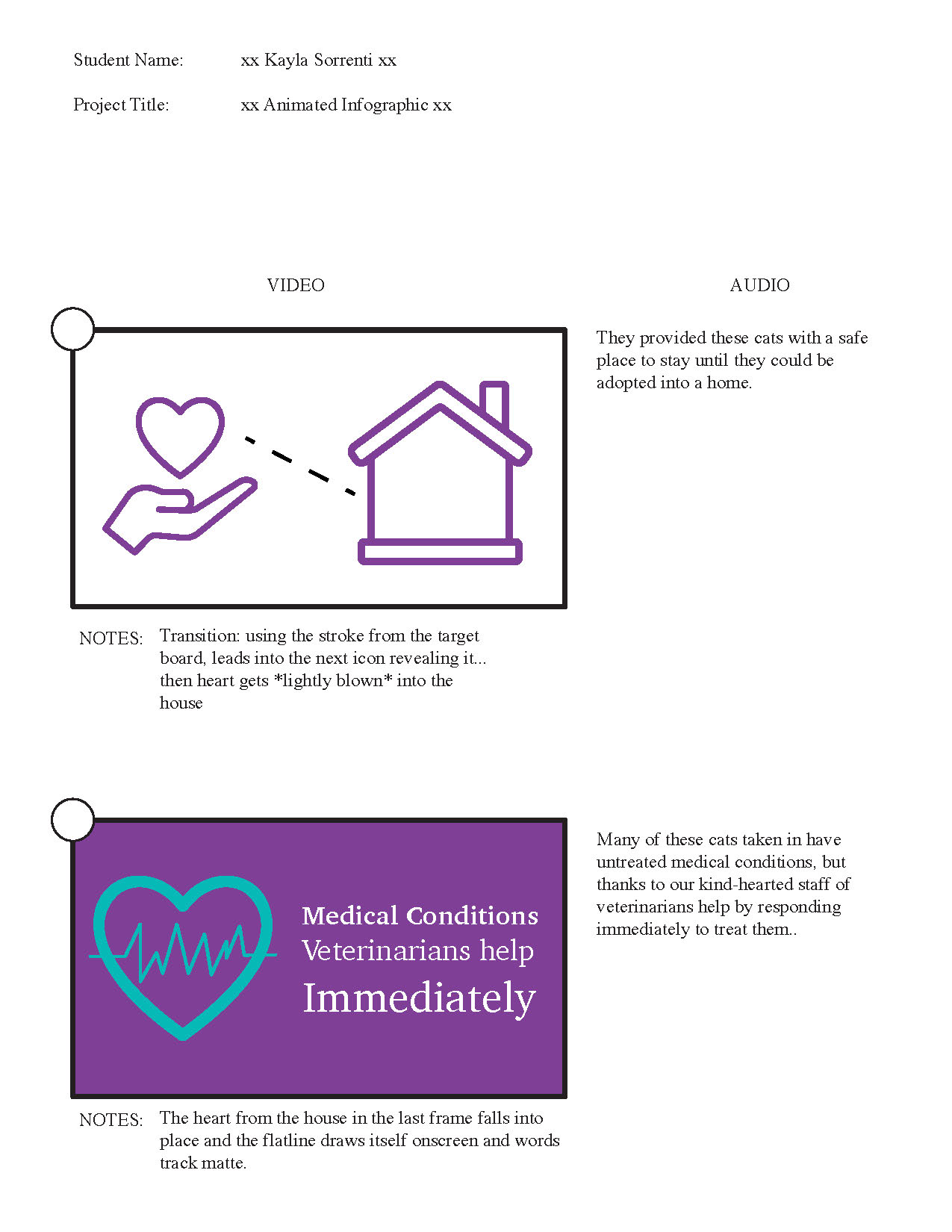
Storyboarding
The process continued, once I got the ideas from the color palette and typeface, I then came up with a storyboard of how the animation would play out and turned it into an animatic using Adobe Premiere to put it together. This helped me figure out the timing for each of the sections.







Mentions
Just out of courtesy, I want to thank Caleb Hill of Chill Design Co. for doing a well-done voiceover recording of my script for the Animated Infographic. With the provided audio file I could work with the audio’s time and pacing and cut it well to music to complete the overall feeling of the video.

After Effects Composite
To show off the main component of putting it all together into Adobe After Effects using a variety of layers, effects, and other dynamic motions to give the vector art characteristics, and bring them to life.
Throughout the development of the video, I used 4 different After Effects compositions and animated each section in parts.





Time Span
The project took about 3-4 weeks of development to get to the finished result. While there was very little time remaining to get everything, I put all my time to good use and closed it out strong. I enjoyed the process and animating the pieces of artwork. I look forward to seeing what other animation I can do in the future.